반응형
우선 jsonplaceholder 사이트에 들어가 데모 데이터들을 받아온다
그리고 비동기 통신툴을 설치
yarn add axios
axios를 import한다
useEffect 를 import한다
- !!useEffect(함수, [조건]) 조건이 바뀔때마다 함수를 실행
useState를 users, setUsers로 작성
useEffect를 작성 get방식으로 데이터를 불러와서
불러온 데이터를 변수에 저장후 setUsers에 담는다

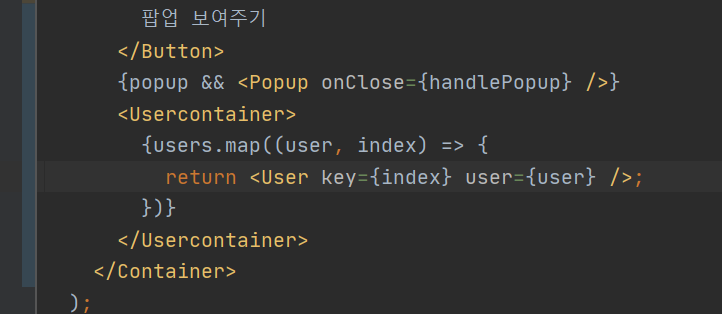
후 map()함수를 이용해서 뿌려준다!
key값을 넣어줘야함

반응형
'react study' 카테고리의 다른 글
| 05_Popup 기능 만들기 (0) | 2020.10.04 |
|---|---|
| 04_Sidemenu 만들기 (0) | 2020.10.04 |
| 03_Router 설정해보기 (0) | 2020.10.03 |
| 01_react 간단한 팝업 만들기 (1) | 2020.10.02 |
| 00_react 시작하기 (0) | 2020.10.02 |


