반응형
우선 Sidemenu.js 파일을 만든 뒤 스타일 작업을 해준다

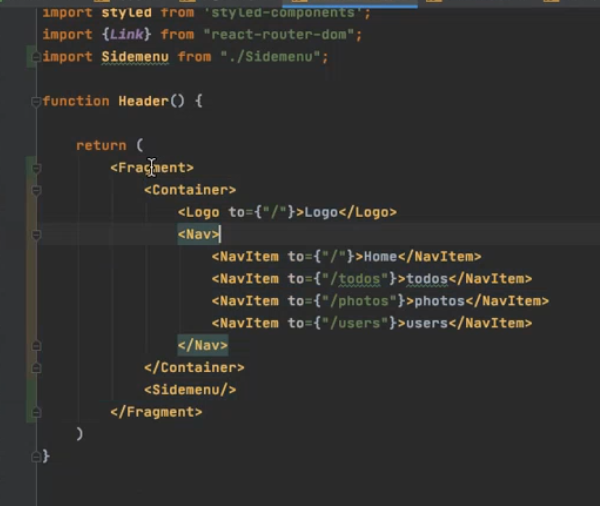
원래 그룹화를 할때 Fragment태그를 사용해야 하지만 아래와 같이 단축해서 사용가능하다.
- import {Fragment} from "react";


메뉴버튼만들기
- yarn add react-icons
- react icons 페이지에 들어가서 원하는 아이콘 선택
- import {아이콘이름} from "react-icons/(아이콘이름으로 유추해서 등록)";
- 나머지는 스타일로 수정하며 끝!!

Sidemenu버튼 구현하기
- import {useState} from "react";
- const [value, setValue] = useState(기본값); value는 변수 setValue는 함수
- { value && <Sidemenu/> } => value가 참이면 Sidemenu가 나온당
- 버튼에 클릭함수 설정 onClick={ () => {setValue(!value)}}

반응형
'react study' 카테고리의 다른 글
| 06_비동기 통신 (유저 리스트) (0) | 2020.10.11 |
|---|---|
| 05_Popup 기능 만들기 (0) | 2020.10.04 |
| 03_Router 설정해보기 (0) | 2020.10.03 |
| 02_ 비동기통신을 사용해보자 (0) | 2020.10.02 |
| 01_react 간단한 팝업 만들기 (1) | 2020.10.02 |



