반응형
우선 router를 설치한다
yarn add react-router-dom
Router 사용법
index.js에
- import {BrowserRouter} from "react-router-dom";
- <BrowserRouter></BrowserRouter>로 감싸준다

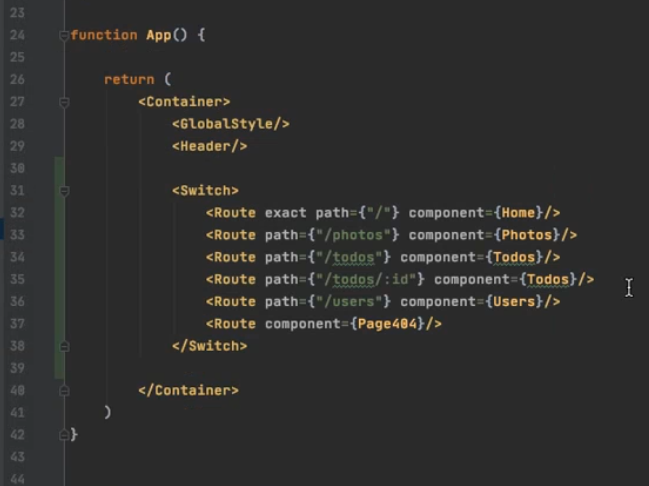
App.js에
- import {Route} from "react-router-dom";
- <Route path={경로값} component={컴포넌트이름}/>
- 위 태그에서 exact속성을 추가하면 경로값이랑 완전히 일치할때만 컴포넌트 출력
- 기본은 경로값을 포함하면 출력

Switch 사용법
- import {Switch} from "react-router-dom";
- <Switch></Switch>로 감싸준다
- 자바스크립트 switch case 문처럼 쭈우우우ㅜ우우우욱 하고 맨 밑에 Page404를 추가하여 다른경로로 들어갈시 Page404를 출력하게 설정

Link 사용법
- import {Link} from "react-router-dom";
- 태그 안에 to={"경로"} 값을 넣어준다
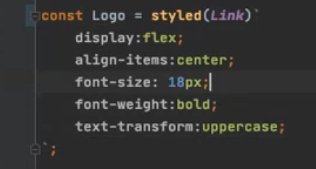
- <Link></Link>로 감싸주어야 사용가능하지만 함수이기 때문에 styled-component를 활용하여 밑에 사진처럼 표현이 가능하다 ex) styled(Link)``;


반응형
'react study' 카테고리의 다른 글
| 05_Popup 기능 만들기 (0) | 2020.10.04 |
|---|---|
| 04_Sidemenu 만들기 (0) | 2020.10.04 |
| 02_ 비동기통신을 사용해보자 (0) | 2020.10.02 |
| 01_react 간단한 팝업 만들기 (1) | 2020.10.02 |
| 00_react 시작하기 (0) | 2020.10.02 |



