반응형
const result = () => {
axios.get("url").then( (res) => {} ).catch( (err)=> {} )
}
- get방식으로 url에 있는 데이터를 가져옴
- 요청이 성공하면 then을 이용하여 콜백 함수로 실행가능
- 요청이 실패하면 catch를 이용하여 콜백 함수로 실행가능
- 위 방식으로 사용하면 함수안에 또 함수가 들어가 있어서 불편한 점이 있음
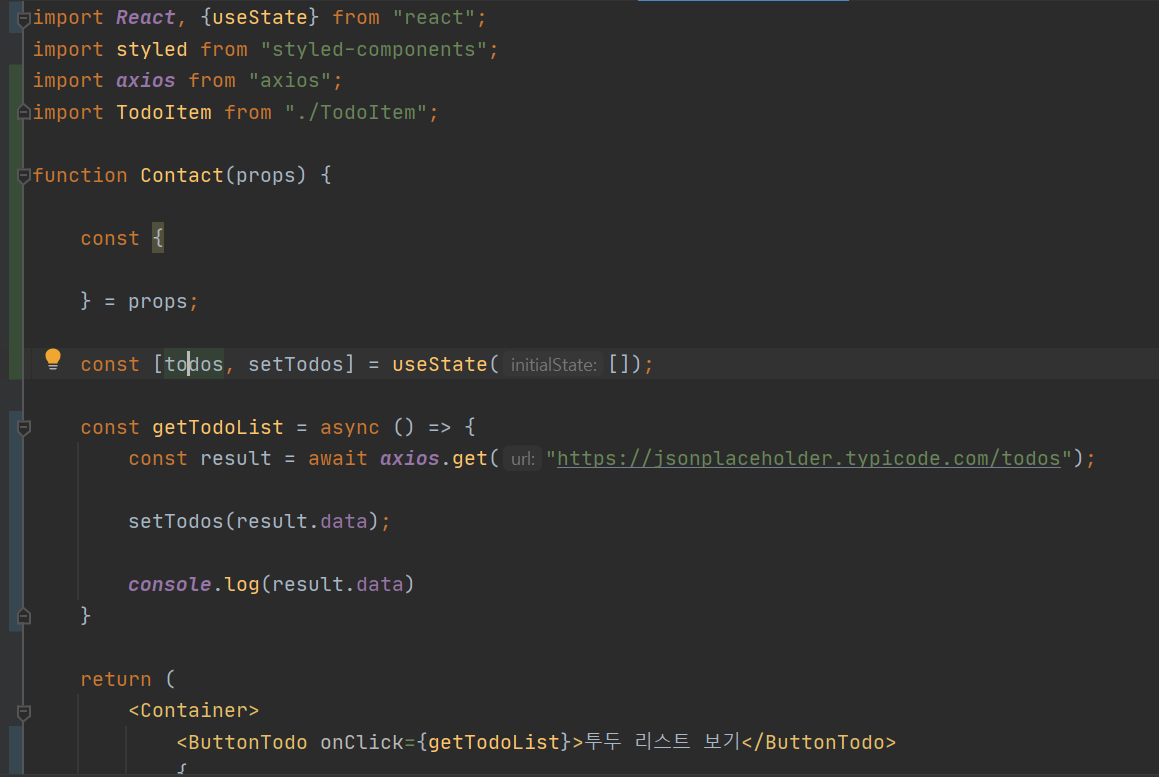
const result = async () => {
await axios.get("url").then( (res) => {} ).catch( (err)=> {} )
}
- async, await으로 사용하면 위 방법에 단점을 극복할수 있다


- get방식으로 TodoList 정보를 받아온다
- 받아온 정보를 useState()를 활용해서 변수에 넣어준다
- 넣어준 변수를 map함수를 돌려 리스트를 뿌려준다.
- 뿌려줄 리스트를 따로 파일로 빼고 전달해줄값을 ...으로 넣어준다


- 다른파일에서 props로 팔요한 정보들을 받아온다.
- 받아온 정보를 알맞게 디자인한다
- css에서도 함수,변수 모두 가져다 사용이 가능하다
- completed 정보는 스타일에서 ${}로 가져다가 사용해 다르게 표현 해주었다!
반응형
'react study' 카테고리의 다른 글
| 08_server 관련 (0) | 2020.10.18 |
|---|---|
| 06_비동기 통신 (유저 리스트) (0) | 2020.10.11 |
| 05_Popup 기능 만들기 (0) | 2020.10.04 |
| 04_Sidemenu 만들기 (0) | 2020.10.04 |
| 03_Router 설정해보기 (0) | 2020.10.03 |


